
Jack'd Inbox Redesign




The Jack'd Inbox Redesign was a project that served as a means to simplify an outdated inbox design. It entailed designing an inbox with a full, robust set of features that would serve as a North Star for iterative inbox builds.
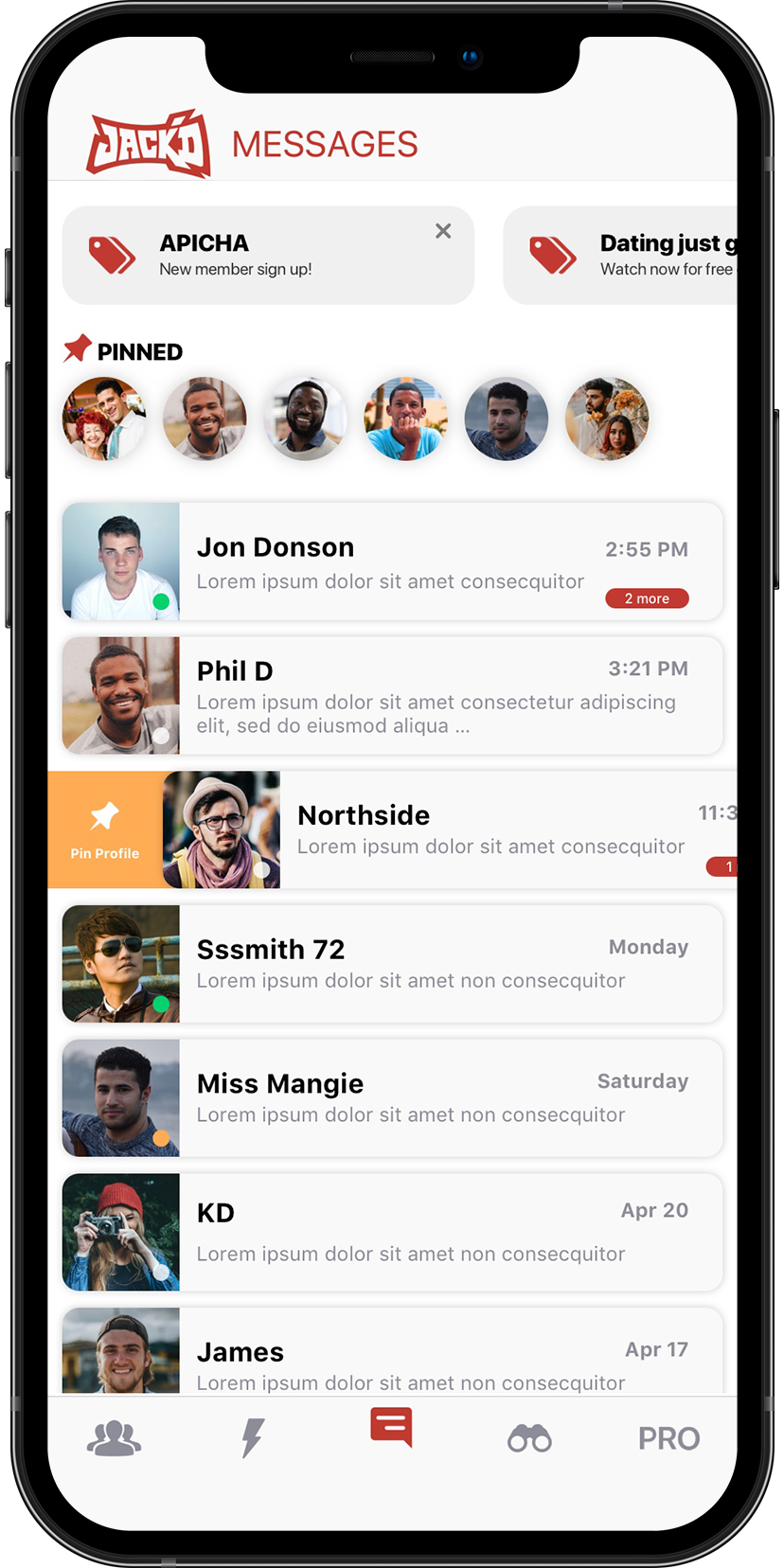
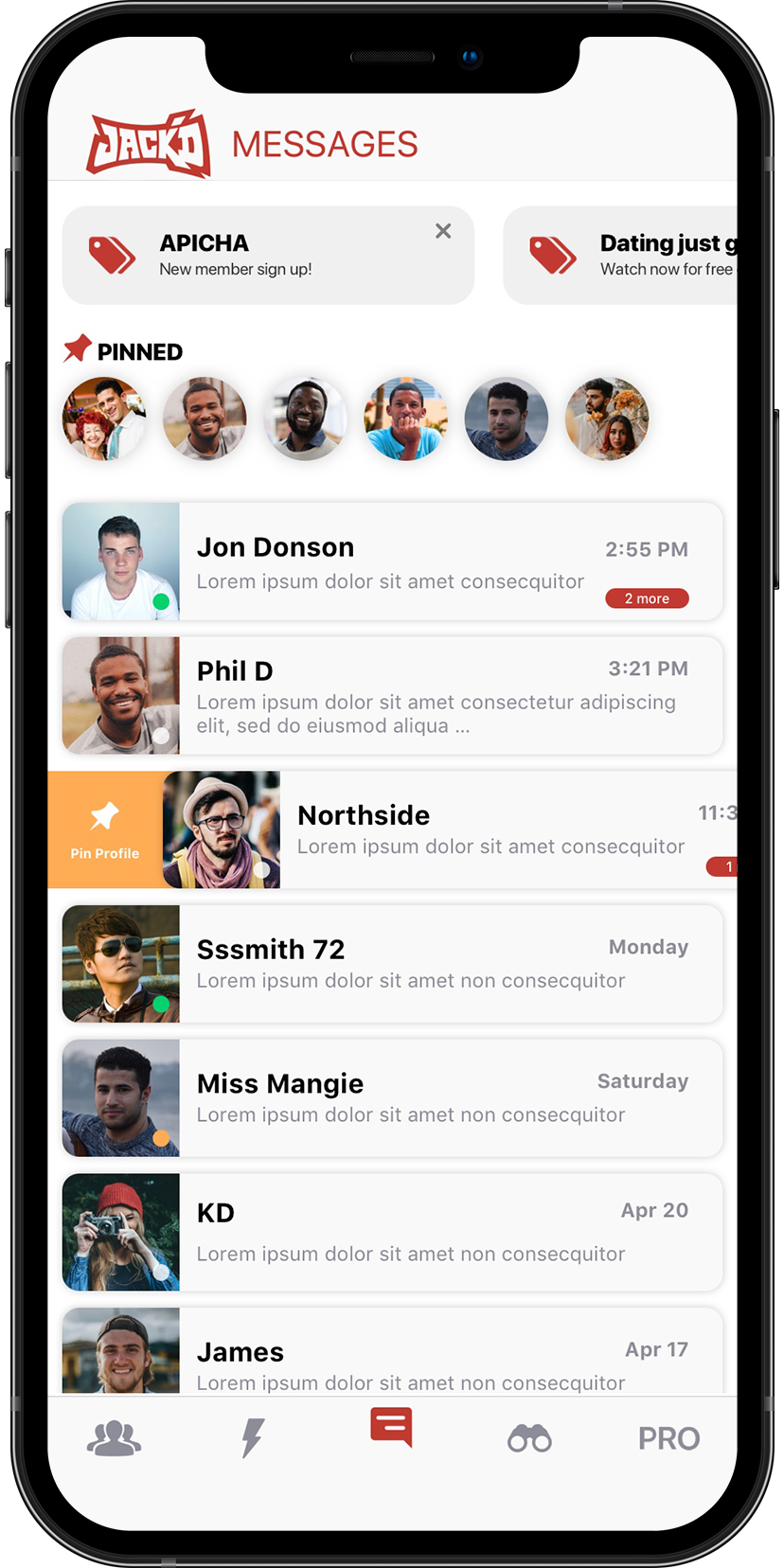
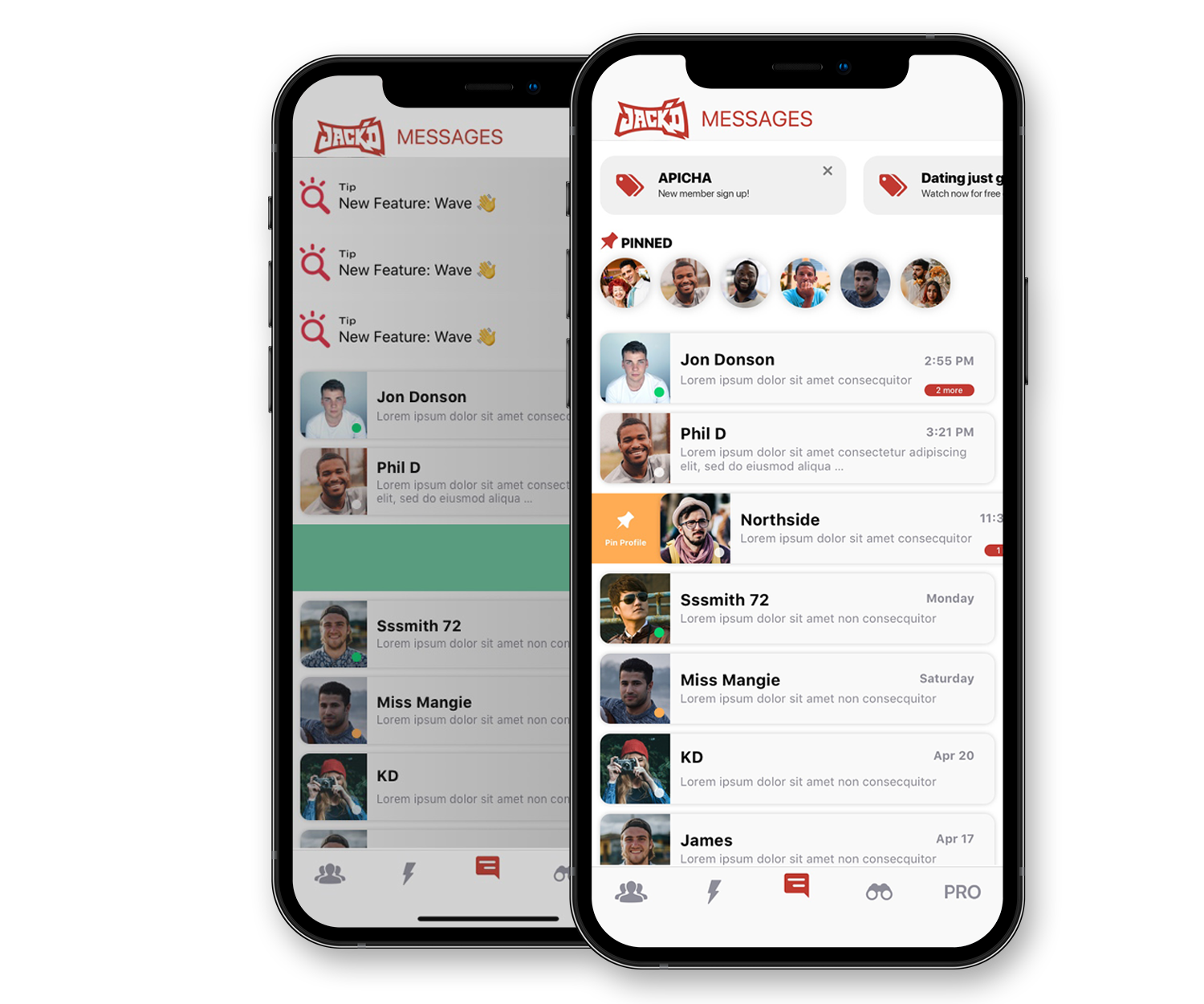
The main issue that this redesign addressed was the pervasive sense of parity between the main feature of the app, the Nearby user grid, and the original inbox design (as seen toward the bottom of this page). Both offered up grids of user photos, which made it difficult for the user to quickly distinguish where they were in the app. To address this issue, a much more functional inbox was designed that included additional features such as: full user name, message preview text, and indicator of additional messages. In addition, swiping functionality made contact pinning, message deletion, and message archiving much more accessible for the user.

Another main component of this project was prototyping. In order to illustrate the functionality of this proposed inbox, I built a fully-functioning, swipeable, prototype using Principle for Mac. This involved translating all design files from Figma and creating drivers and resulting key frame animations that could ultimately be tapped and swiped live in a functioning prototype directly on an iPhone. (☝️ I thoroughly enjoy building functioning prototypes, by the way.)
All in all, this project was highly engaging to execute. The current version of the Jack'd inbox (available on the Apple App Store and Google Play) is an incremental build, intended to be evolved into iterations based on what you see here.